Why Does Image Optimization Matter?
The problem is that time wasted online is potential money lost. The longer users spend getting the result that Google suggested, the worse Google feels about sending users to a suggested website.

Effectively, the longer your site pages take to download and display, the more it is hurting your goals, in multiple ways!
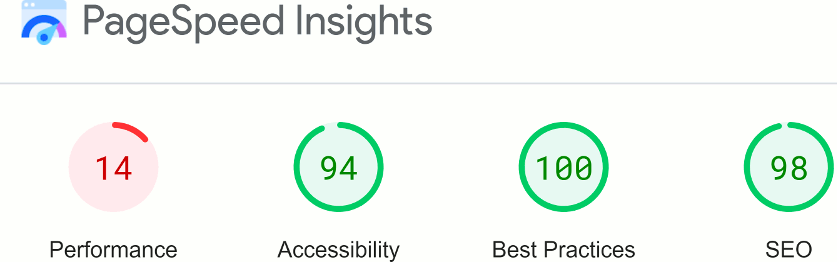
Google PageSpeed
Google uses a web service called Lighthouse to issue PageSpeed Insights scores to websites as a way to help track and improve performance.

Both mobile and desktop speeds are considered, but sites with poor mobile speeds do not trend as well on mobile search rankings. Doing poorly in mobile search can cascade to decreased performance on desktop, so even websites that appeal to a desktop audience have incentive to care about mobile performance.
Several of our client websites have round the clock Google Lighthouse API monitoring where we run full performance reviews, including rendered snapshot images of key pages, so that we can visually report on speed issues or problems with page rendering.
Hosting Fees
If you browse the Caorda web hosting packages, you will find that we tailor your site costs to your needs, offering a wide range of options.
Over the years we have optimized countless websites and it is common to see websites where over 60% of a homepage transfer data comes from images that are unoptimized.
| Real-World Homepage Example | ||
|---|---|---|
| Resource Type | Requests | Transfer Size |
| Image | 15 | 1,251.5 KiB |
| Script | 21 | 717.5 KiB |
| Font | 3 | 160.3 KiB |
| Stylesheet | 15 | 95.8 KiB |
| Document | 2 | 33.2 KiB |
| Other | 3 | 1.8 KiB |
| Media | 0 | 0.0 KiB |
| Third-party | 26 | 842.0 KiB |
| Total | 59 | 2,260.1 KiB |
Websites ignoring image optimization are paying extra money only to frustrate their users.
User Satisfaction
We cannot forget about the users. Delivering large amounts of high quality content without delays will always be a positive experience for your guests.

A well optimized picture can say a thousand words, and it should do it without using a thousand kilobytes.
With modern image optimization, and the right image formats, your website doesn’t need to be all-text to run fast.
Image Optimization from Google?
It might seem off brand, but Google Search has always been looking at ways to evaluate websites and the page content, in order to rank and index the content within.

At some point in this quest for excellence apparently someone at Google decided that knowing when a website has images that look visibly compressed would help sort good sites from bad ones.
Butteraugli?!
The desire to detect image compression undoubtedly lead Google Researchers to develop Butteraugli, a service that attempts to estimate the psychovisual similarity of two images. By accepting the human eye processes each color at a different precision level, the Butteraugli team knew they could find when lossy optimizations are ‘human visible’.
We can task human volunteers to indicate at what point an image becomes visibly different from the original, and doing this in large numbers proves that Butteraugli is quite accurate vs. human volunteers at compression detection.
Guetzli?!
With the core work already done for them, in 2017 the team at Google Research announced an image optimization service called Guetzli.
Leveraging Butteraugli, Guetzli could appraise the ‘human visible’ compression artifacts between a source image and countless optimized renders until it reaches a goal target (size/time) returning the best compression that it found, with the least amount of ‘human visible’ artifacts.
You can even limit Guetzli compression targets dynamically.
By requesting a size better than the original file, Guetzli will run optimizations until it finds a combination with a low Butteraugli artifact score that results in a file that is smaller than the original, something that works very well with pre-optimized PNG images.
WebP Image Optimization
Even older than Guetzli, WebP is another Google project dating back to 2010. Aimed at helping the web run faster, WebP has taken years to become commonplace in all the modern web browsers.

In a strange twist, thanks in part to the efforts Microsoft recently put into retiring old copies of Internet Explorer, website developers can now embrace WebP optimized images without needing to specify a fallback image.
WebP is so good that designers can almost forget about JPG as most cases where JPG should be smaller, WebP works amazing. Take a look at the real-world example in the next section.
Original File 1570×786 JPG = 144 kb
The original image file below came over in a compressed format, from a professional application, optimized for web.

Getting better results than 144 kb, without harming the quality, would seem to be in the realm of black magic?
Lossless Optimized Original = 126 kb
This result uses a stack of constantly improving utilities that can be instructed to skip any optimizations that would lower the image quality, giving us a ‘lossless’ optimization.
Saving 18 kb from the already small original is impressive, especially since it cost nothing other than the time it takes for the stack of utilities to finish running.
Lossless Optimized + Guetzli JPG = 55 kb
Like an old Italian web stylist I like to remind everyone, “You get better results from Guetzli thanks to Butteraugli!“, but kids these days just want the image compression without the back story.

Saving 89 kb vs. the original file is slick, and the visual artifacts, even when magnified, are difficult to recognize.
Lossless Optimized + WebP format = 21 kb
At this point you might be looking at the heading above compared the image below and thinking there is a mistake in our calculations due to how extreme the savings are!

Saving 123kb from a 144kb source file, there is no question that WebP has lots of potential to save you money on hosting while speeding up your website.
Server Side Optimizations
Too busy to switch over to WebP and want to just have the server deliver the best images for each request? We can do that!
Right now we have setup Caorda web servers to check for WebP compatibility and look for a WebP version of each requested image, preferring to deliver the WebP version if found.
This means Caorda users can upload the smallest JPG/PNG along with a WebP version of the same image, and even with a link to the JPG/PNG file in the page source, the server will try to deliver the WebP version to compatible browsers.
For sites that need it, we also have bulk conversion options, and plugins for WordPress that can automate WebP optimizations. To find out more contact Caorda.