We’ve all been there; we spend ages researching and developing a fantastic new article for our business blog. We hand pick, or create captivating images from scratch, and when we are finally happy with the finished product, we share it on our Facebook business page. To our horror, once we hit post, the ‘featured image’ that we specified in WordPress isn’t being used along side the article. Instead, a seemingly random graphic from the article is used which provides a much lower impact than the image we were expecting.
Or perhaps you decide that you would like to update the original image after deciding that you want to use something a bit more engaging in the article. This tip applies for all situations. Skip down to the most important step if you’ve already updated the article.
Facebook Has a Very Good Memory
Another frustrating element to Facebook’s image selection is it’s caching feature. Remember, Facebook has an extremely good ‘memory’, and no matter what you do to the image or page, it will continue to show the same graphic that it first displayed due to an overzealous caching mechanism. This has certainly led to some dramatic temper tantrums in front of computers around the world! I know I was pretty distraught when I was first troubleshooting this issue.
*Note: a cheap fix for this is to make a small change to the URL. But that’s a drag, so do it right and follow the guide below.
WordPress and Yoast SEO
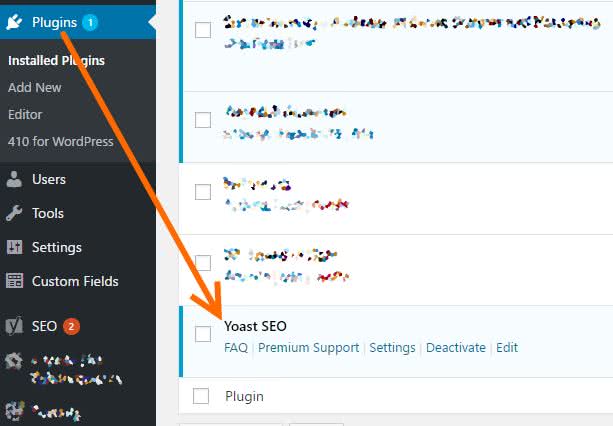
To the rescue is yet another feature from our goto SEO plugin for WordPress -Yoast SEO. If you run a Caorda-developed WordPress website built within the last couple of years, it’s highly likely that you already have Yoast SEO installed in your plugins directory. Just login to your WordPress website and click on Plugins along the left navigation area. Plugins are listed alphabetically, so you should see it near the bottom of the list.

If you don’t see the plugin go ahead and install it, it’s perfectly safe. If you need a hand with that, please Call Us, and we’ll help you through the process. Yoast will set-up out-of-the-box with all of the necessary items you need to fix this particular issue.
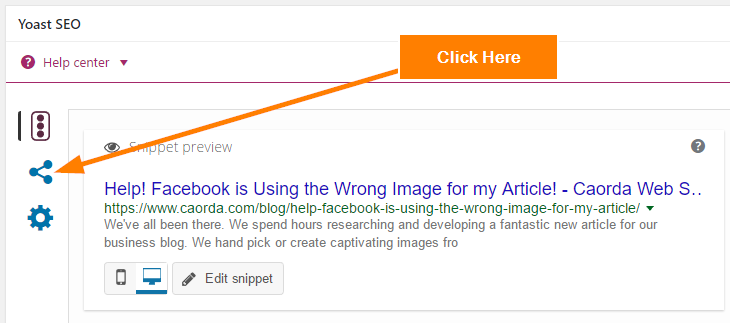
Once that’s confirmed, click over to your article that you want to specify the Facebook image for. Scroll down the page until you find the Yoast SEO options block.

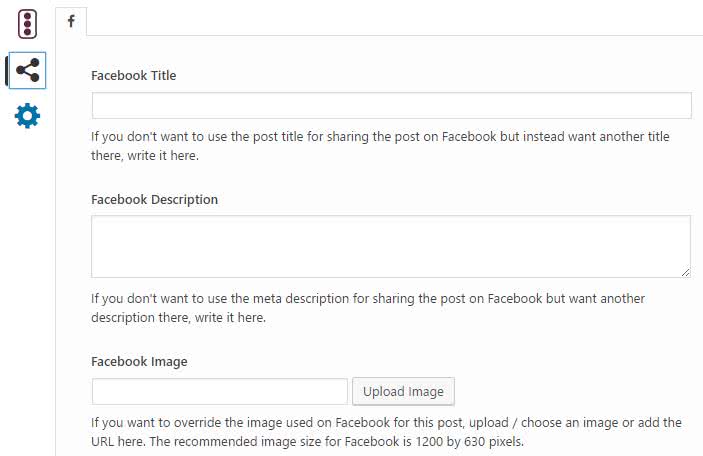
This is the page where all the magic happens

Your title and description are usually pretty decent, however, the Facebook Image field is the real gem here. Never question which image FB may select in future shares of this post. This selector will force the Open Graph (OG) fields in the source code to point to this file that you insert here. Clap your hands, job done.
Wait! This is the Most Important, Final Step
Remember earlier when we mentioned Facebook’s great memory. They’ll cache that first (wrong) image indefinitely unless you force them to forget the picture. Obviously, you won’t need to worry about this step if you were lucky enough to see the right image used or you used the section above to specify the image. However, if you are stuck with a lousy image you need to follow this last step.
- Delete your original post (if you posted it), this step won’t update the existing post. There’s no method for that other than deleting it, and re-sharing.
- Visit this link: https://developers.facebook.com/tools/debug/
- Enter the URL of the article
- The tool will indicate whether the article was ever shared on Facebook
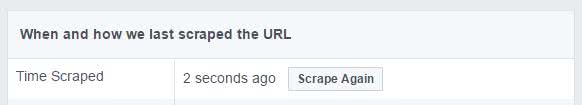
- Note the line labeled “Time Scraped” and hit that Scrape Again button

Take a look at the information that’s returned on this page. You should now see the correct image displaying in the Link Preview area. Once you see this you can rest assured that all future shares of this article will contain the correct image that you’ve specified.
I sure hope that’s been helpful! If this leaves you with even more questions, please drop us a note below and we’ll get notified that we should get back to you asap.
