How we process and use online information on our phones and tablets changes how we design websites. Increased web viewing from mobile devices, and the trend towards responsive design, pushes designers to find ways to maximize web experiences for everyone, no matter which device they’re using.
 You perform tons of single-action tasks every day, usually without much thought. Despite their simplicity, these microinteractions are powerful. Actions such as adjusting a volume knob, pressing a button at a crosswalk, ‘liking’ a photo on Facebook, or snapping a photo, have become so intuitive, you probably float through your days performing hundreds of them, not remembering that you did. Just for fun, try and imagine a day without them: no power button on the coffee maker, no tunes during your morning commute, no elevator buttons… and you haven’t even arrived at your work computer yet.
You perform tons of single-action tasks every day, usually without much thought. Despite their simplicity, these microinteractions are powerful. Actions such as adjusting a volume knob, pressing a button at a crosswalk, ‘liking’ a photo on Facebook, or snapping a photo, have become so intuitive, you probably float through your days performing hundreds of them, not remembering that you did. Just for fun, try and imagine a day without them: no power button on the coffee maker, no tunes during your morning commute, no elevator buttons… and you haven’t even arrived at your work computer yet.
On the web, microinteractions offer intuitive ways to interact with a website or app. When executed poorly, they can cause a lot of frustration, so it’s up to web designers to streamline the visual experiences of our clients’ websites, creating microinteractions as simple and intuitive as possible to ensure that viewers enjoy their experience — and keep coming back! The more often your customers return to your website, and refer others, the higher your search engine rankings will climb.
Here are some additional descriptions of microinteractions »
Get the Picture?
![]() Imagery helps us intuit how to make things work, and on a website or app they are commonly used to help viewers navigate from page to page. Pairing easily recognizable icons with engaging, concise page copy, photos, and explainer videos, helps give viewers the visual cues they need to speed up their process and make a decision. Good microinteractions symbolize the action that will occur (like a lock for secure, or a sheet of paper for document, or a music note for music. Buttons, links, thumbnail photos, call-out feature boxes… all very common in modern web design. In short, imagery helps viewers engage and take action; they trigger a purchase, lead through to additional information, or allow the reader to ‘like’ or ‘share’.
Imagery helps us intuit how to make things work, and on a website or app they are commonly used to help viewers navigate from page to page. Pairing easily recognizable icons with engaging, concise page copy, photos, and explainer videos, helps give viewers the visual cues they need to speed up their process and make a decision. Good microinteractions symbolize the action that will occur (like a lock for secure, or a sheet of paper for document, or a music note for music. Buttons, links, thumbnail photos, call-out feature boxes… all very common in modern web design. In short, imagery helps viewers engage and take action; they trigger a purchase, lead through to additional information, or allow the reader to ‘like’ or ‘share’.
Where’s The Trust?
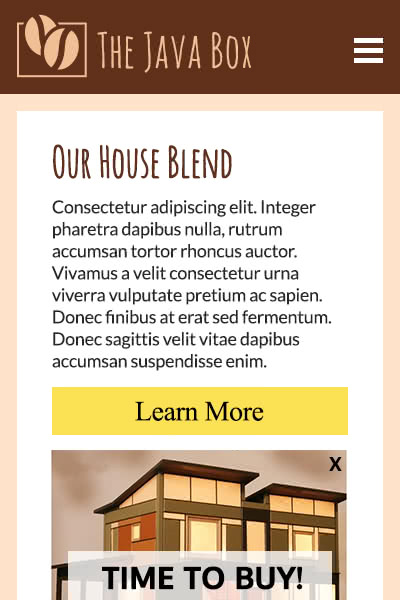
When you read the text on a web page, news post, or social media article, and come across a button, it can sometimes feel difficult to trust it. How do you know it will take you to the information you want? Since third-party advertisers commonly insert graphic ads right into the middle of page text, and cleverly disguise it as a link related to the topic you’re reading, it can be hard to tell which links actually lead to more related information and which links help you buy a Mazda. If you click a link and suddenly find yourself redirected to a video commercial about face cream, you feel as if you’ve been tricked. Sometimes, you will decide not to return to that website.
That simple, careless move on the part of that company’s web designer has now cost them a reader, and potentially a customer. And so, it’s prudent that website owners understand the value of graphic design and how every detail on a page can help build trust. Using the same colour scheme and fonts, along with interesting wording and iconography to support the topic, will help gain trust.
In this example, which button would you be more likely to engage with?


A Word Says a Thousand Pictures
Images commonly, and successfully, help spark microinteractions. Some topics are so dry and monotone that they absolutely depend on being accompanied by strong imagery. Otherwise, you might force your readers to invent their own images in their heads, and they might not like what they see. Also, if some people don’t see an example of the topic in front of them, they might not trust it… thus, they might not buy it.
Additionally, since many people reading from their smartphones only have a few minutes to absorb information (while on the bus, or in a waiting room), they depend on having eye-catching images, especially in an article teaser, to grab their attention. Otherwise, they might never open it and stay engaged.
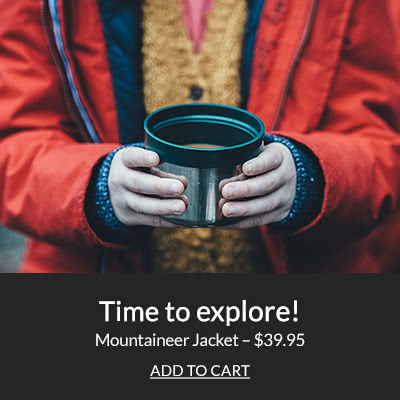
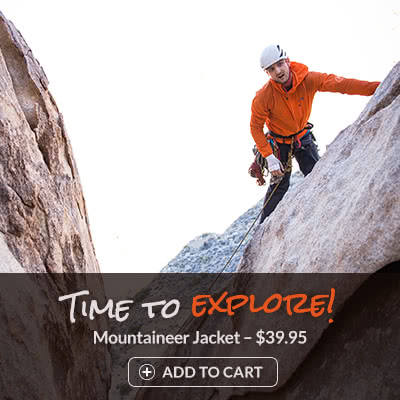
 Photographs, just like icons, help trigger microinteractions. Clever photos—ones that symbolize your product in a unique way—help viewers engage and stay interested in your topic. These days, most smartphone owners have a high-quality camera built right in, accessible with a single click (another microinteraction). Compared to the days of drudgingly waiting for film to develop, digital photography helps us worry less about the outcome and stay more focused on the moment. Spontaneous, or candid, photos are far more successful than plastic, posed shots. Including photos of casually-dressed people, goofing off and enjoying themselves naturally, will help you sell more of whatever they’re wearing, eating, or doing, as opposed to the traditional Sears catalogue poses we’re accustomed to.
Photographs, just like icons, help trigger microinteractions. Clever photos—ones that symbolize your product in a unique way—help viewers engage and stay interested in your topic. These days, most smartphone owners have a high-quality camera built right in, accessible with a single click (another microinteraction). Compared to the days of drudgingly waiting for film to develop, digital photography helps us worry less about the outcome and stay more focused on the moment. Spontaneous, or candid, photos are far more successful than plastic, posed shots. Including photos of casually-dressed people, goofing off and enjoying themselves naturally, will help you sell more of whatever they’re wearing, eating, or doing, as opposed to the traditional Sears catalogue poses we’re accustomed to.
Note: This doesn’t mean that everyone can be a photographer – if you have a professional website, you should hire a professional photographer.
Which of these ad designs would be more effective?


Learning how to integrate captivating imagery into your websites requires skill. When you write about a product, in a way that you hope will convince strangers to buy it, you should exclude anything that is unclear or confusing. Always try to include images that help support the topic, but don’t rely on imagery alone to convey the information, or the mood. Imagery helps you express a point with different angles. Use metaphors, humour, and think outside the box; you’ll have them clicking your ‘subscribe’ button in no time. (Yet another microinteraction.)
In Conclusion…
Microinteractions are everywhere. And as mobile readership grows, so does the need to distinguish yourself with imagery and iconography that helps back up your topic. Images help readers engage and interact, and encourage them to return by building trust. To help ensure a positive experience for readers, accompanying text with imagery and intuitive icons will promote usage, and help them follow through to the desired end product – buy, sign up, share, like, download, contact, and more. Being conscience of these factors, and remembering that you need to continuously cater equally to people who rely on text and images, will increase the productivity of your online presence. Have fun with it, and your readers will, too!
